Add and remove elements
Elements are the functional widgets of your application. Whether you need a simple text block, an interactive form, or a dynamic table linked to your database, you manage them all through the Element Library.
This guide will cover how to build your application interface by adding, duplicating, and managing UI components.
Manage element: Overview
In application design, integrating various elements onto a single page enhances user experience and navigation efficiency. By combining elements, you create cohesive interfaces.
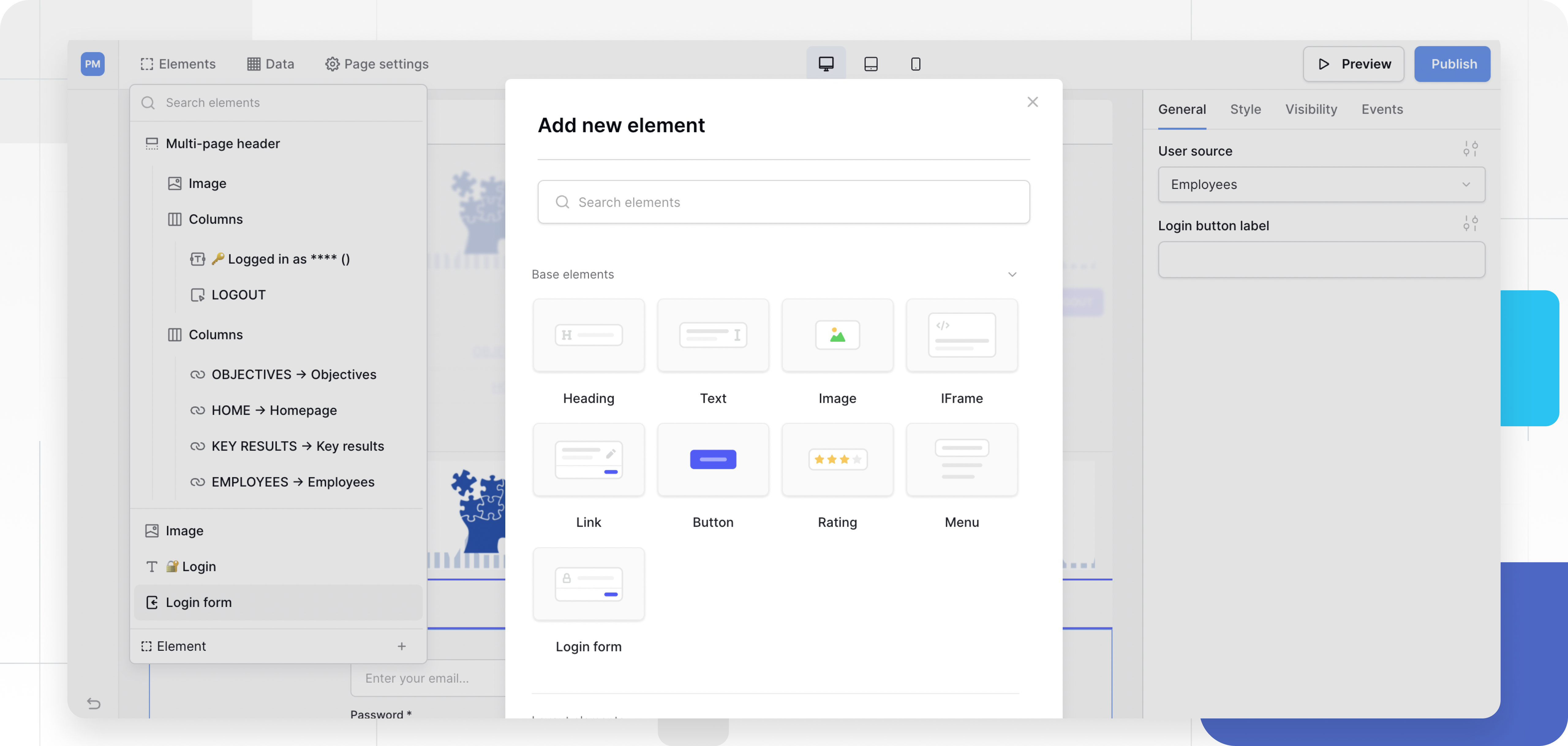
- The element library: You can access the full list of available components by clicking the Elements tab in the top bar or the + button on the canvas.
- Drag and Drop: Elements stack vertically by default. You can use Column elements to create side-by-side layouts.
- Safety: Deleting an element removes it from the page layout, but it does not delete the underlying data in your database.

Add an element to a page
There are two ways to introduce new content to your page layout.
Option 1: Using the view bar
- Click the Elements tab in the top navigation bar.
- Click the + Add element button.
- A searchable menu will appear. Select the desired element (e.g., “Heading,” “Table,” “Form”).
- The element will be appended to the bottom of your page.
Option 2: Using the Canvas (Quick Add)
- Hover your mouse over the canvas where you want to place content.
- Click the + (Plus) icon that appears between existing elements.
- Select an element from the popup menu.
- Tip: Use the search bar in the popup to find specific elements quickly.

Duplicate an element
Duplicating is the fastest way to build repetitive layouts. It creates an exact copy of an element, preserving all configuration settings, styles, and data source connections.
- Hover your mouse over the element you wish to copy.
- Click the Duplicate icon (two overlapping squares) in the floating toolbar.
- The copy will appear immediately below the original.
Pro Tip: You can also use Keyboard Shortcuts to speed up this process.

Remove an element
Removing an element deletes it from the user interface.
- Hover over the element you want to remove.
- Click the Trash Can icon in the floating toolbar.
- The element is immediately removed from the canvas.

Important Note on Data
If you delete a data-connected element (like a Table or a Form):
- The View is deleted: The table/form disappears from the app.
- The Data is safe: The actual rows and columns in your Baserow database remain untouched. You can re-add the element later and reconnect it to the same data source.
Frequently asked questions (FAQ)
Can I undo a deletion?
Yes. If you accidentally delete an element, you can usually use the standard keyboard shortcut Ctrl + Z (Windows) or Cmd + Z (Mac) immediately to undo the action.
Can I move an element to a different page?
Currently, elements cannot be dragged directly between pages. To move content, you should Duplicate the element or recreate the configuration on the new page.
Why can’t I place an element next to another?
By default, elements stack vertically. To place elements side-by-side, you must first add a Columns element, and then place your content inside the columns.
Related content
Still need help? If you’re looking for something else, please feel free to make recommendations or ask us questions; we’re ready to assist you.
- Ask the Baserow community
- Contact support for questions about Baserow or help with your account.
