Configure Application Builder settings
The Settings menu in the Application Builder is the control center for your app’s global behavior. Unlike the canvas (where you build individual pages), the settings menu handles the environment your application runs in, including how it looks (Theme), where it lives (Domains), and how it accesses data (Integrations).
This guide covers how to manage global configurations, visual theming, domains, and data connections for your application.
Overview
- General: Upload favicon and select the login page that non-logged-in users should be redirected to when they attempt to access a restricted page
- Domains: Control the URL where your application is published.
- Integrations: Manage the secure connections between your application frontend and your Baserow database backend.
- User sources: Specify how users log in and authenticate (e.g., allow users to sign up via a form).
- Custom code: Take your applications to the next level by adding custom CSS and JavaScript in the Baserow Application Builder.
- Theme: Define the global color palette, typography, and component styles to ensure brand consistency across all pages.

Accessing the settings
To open the configuration menu:
- Open your application in the Application Builder.
- In the left sidebar, locate the Settings button (often represented by a gear icon or a menu option).
- Alternatively: From the workspace homw page, click the three dots
⋮next to your application and select Settings.
Integrations and data access
This section manages how your application connects to the underlying data.
Integrations
An “Integration” acts as a bridge between your application (frontend) and a workspace. When you set up an integration, you authorize the application to read or write data on your behalf.
Any integration can be created by adding a data source, an action or user authentication.
When you create an integration using your account, anyone with edit permissions in the Application Builder can access the data you have access to. For strict data separation, consider using a dedicated service account.

User Sources (Authentication)
User Sources determine how end-users access your app. Adding a User Source enables:
- User Accounts: Allow visitors to sign up and log in.
- Data Security: Restrict access to specific pages or data rows based on the logged-in user.
- Personalization: Display content tailored to the specific user.
Learn more about User Sources.
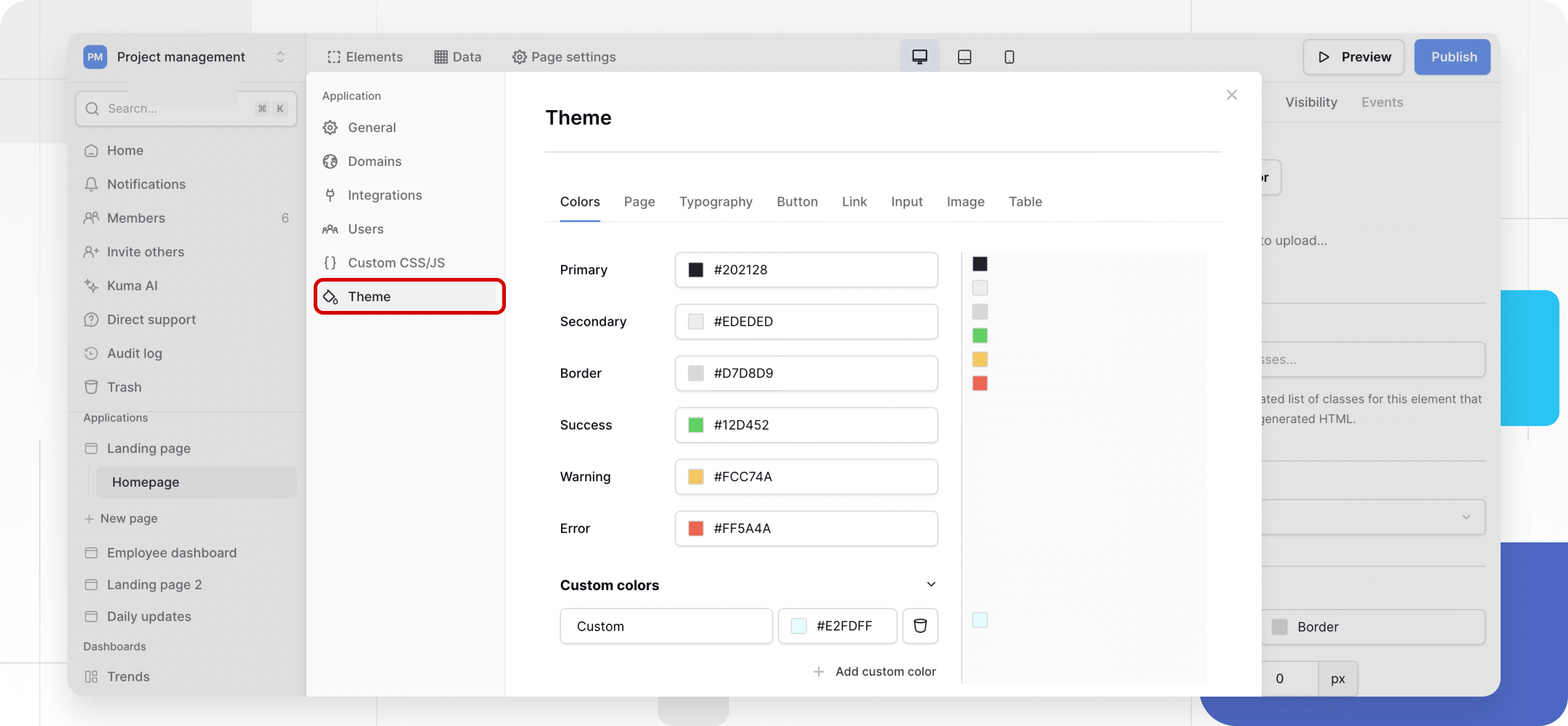
Global Theme
The Theme settings allow you to define a consistent visual style for your entire application. Instead of styling every button individually, you set global defaults here.
Styling options
You can customize the following global elements:
| Element | Customizable properties |
|---|---|
| Colors | Define your primary, secondary, border, success, warning, error and custom color palette. |
| Page | Set the default background color and image for all pages. |
| Typography | Set font families, base sizes, weight, alignment and colors. |
| Buttons | Configure width, alignment, font styles, border styles, and padding, for default, active and hover states. |
| Link | Set the font styles, alignment and color for the default, hover and active states. |
| Inputs | Set the style for label and input fields, font, color, padding, labels, and borders. |
| Tables | Control header backgrounds, cell padding, separators, colors, and border styles. |
| Image | Set the default image alignment, width, height, constraints and border. |
Defining colors
When setting colors, you can use:
- Hex Codes: Standard web color codes (e.g.,
#FF0000). - RGB Values: (e.g.,
RGB(255, 0, 0)). - Opacity: Adjust the transparency slider for overlay effects.

Overriding the theme
While the Global Theme sets the defaults, you can still customize individual elements on specific pages.
- Select the specific element on your canvas.
- Go to the Styles tab in the right sidebar.
- Any change made here will override the global theme for that specific element only.
Learn more about element styling.
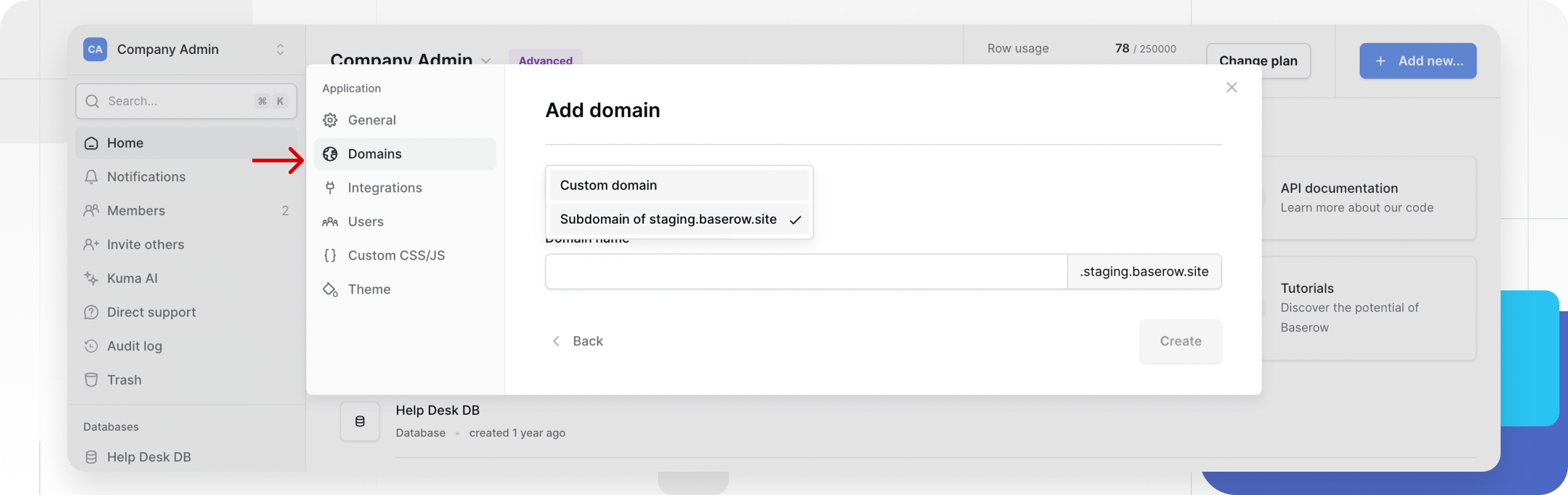
Domains
Before you can publish your application, you must define a domain. This is the web address where users will access your live app.
You have two options:
- Baserow Subdomain: A free, default address (e.g.,
yourproject.baserow.site). - Custom Domain: Your own branded URL (e.g.,
portal.yourcompany.com).
Note: You can configure multiple domains for a single application, allowing you to publish different versions (e.g., a “Staging” domain and a “Production” domain). Learn more about configuring domains.

Frequently asked questions (FAQ)
Can I change the domain after publishing?
Yes. You can add or remove domains in the settings at any time. However, if you remove a domain, any users visiting the old link will no longer be able to access the app.
What happens if I change the global theme?
Changing the global theme will immediately update all elements in your application that are using the default styles. Elements where you have manually overridden the style (e.g., manually changed a button to red) will not be affected by global theme changes.
Do I need a User Source for a public website?
No. If your application is a public directory or website that does not require login, you do not need to configure a User Source.
Related content
Still need help? If you’re looking for something else, please feel free to make recommendations or ask us questions; we’re ready to assist you.
- Ask the Baserow community
- Contact support for questions about Baserow or help with your account
