Overview of Application Builder elements
Elements are the visual building blocks of your Baserow application. They determine how your application looks and how users interact with your data. Whether you are displaying a static heading, a dynamic table of records, or a form for user submission, you will use elements to construct the interface.
This guide covers how to design your application interface using drag-and-drop components for layout, data display, and user input.
Overview
Every page in your application is built by stacking elements. Elements generally fall into two behaviors:
- Static elements: Display fixed content that doesn’t change.
- Dynamic elements: Connect to a Data Source to display information from your database.
Each element has its own configuration panel where you can adjust Properties (what it does), Styles (how it looks), and Events (what happens when clicked).
You can navigate and build with Baserow’s Application Builder using only your keyboard. Use keyboard shortcuts for quick actions.
Learn how to add, remove and duplicate elements.

Available element types
Baserow organizes elements into three categories to help you structure your page.
Base elements (Visuals & navigation)
These are the foundational components for adding content and navigation to your page.
| Element | Description |
|---|---|
| Heading | A title displayed at the top of a page or section. |
| Text | A block of text for descriptions or instructions. |
| Image | Displays a static image or dynamic image from a URL. |
| Link | A hyperlink to another page or external URL. |
| Button | Triggers an action (like submitting a form or navigating) when clicked. |
| IFrame | Embeds external documents or websites within your page. |
| Login | A pre-built form allowing users to authenticate. |
| Menu | Navigation menu for moving between pages. |
Layout elements (Structure & data)
These elements organize content or display collections of data rows.
| Element | Description |
|---|---|
| Table | Displays multiple records in a structured row/column format. |
| Columns | A container that splits content into side-by-side columns. |
| Repeat | Iterates through a list of data, displaying the same layout for each item. |
| Header/Footer | Reusable containers that appear across multiple pages. |
Form elements (Input)
These elements allow users to enter data, which can then be saved to your database.
| Element | Description |
|---|---|
| Form | The main container required to gather and submit user input. |
| Data input | A standard text field for user entry. |
| Choice | A dropdown menu for selecting options from a list. |
| Checkbox | A toggle box for true/false selection. |
| Date time picker | A calendar interface for selecting dates and times. |
| Record selector | Allows users to search and select rows from a related table. |
Configure element properties
To customize an element, click on it in the canvas. The Properties panel will open on the right side of the screen.
- General: Change the content (e.g., text value) or configuration.
- Style: Adjust colors, typography, and spacing.
- Visibility: Manage element visibility
- Events: Define logic, such as “On Click -> Open Page”.
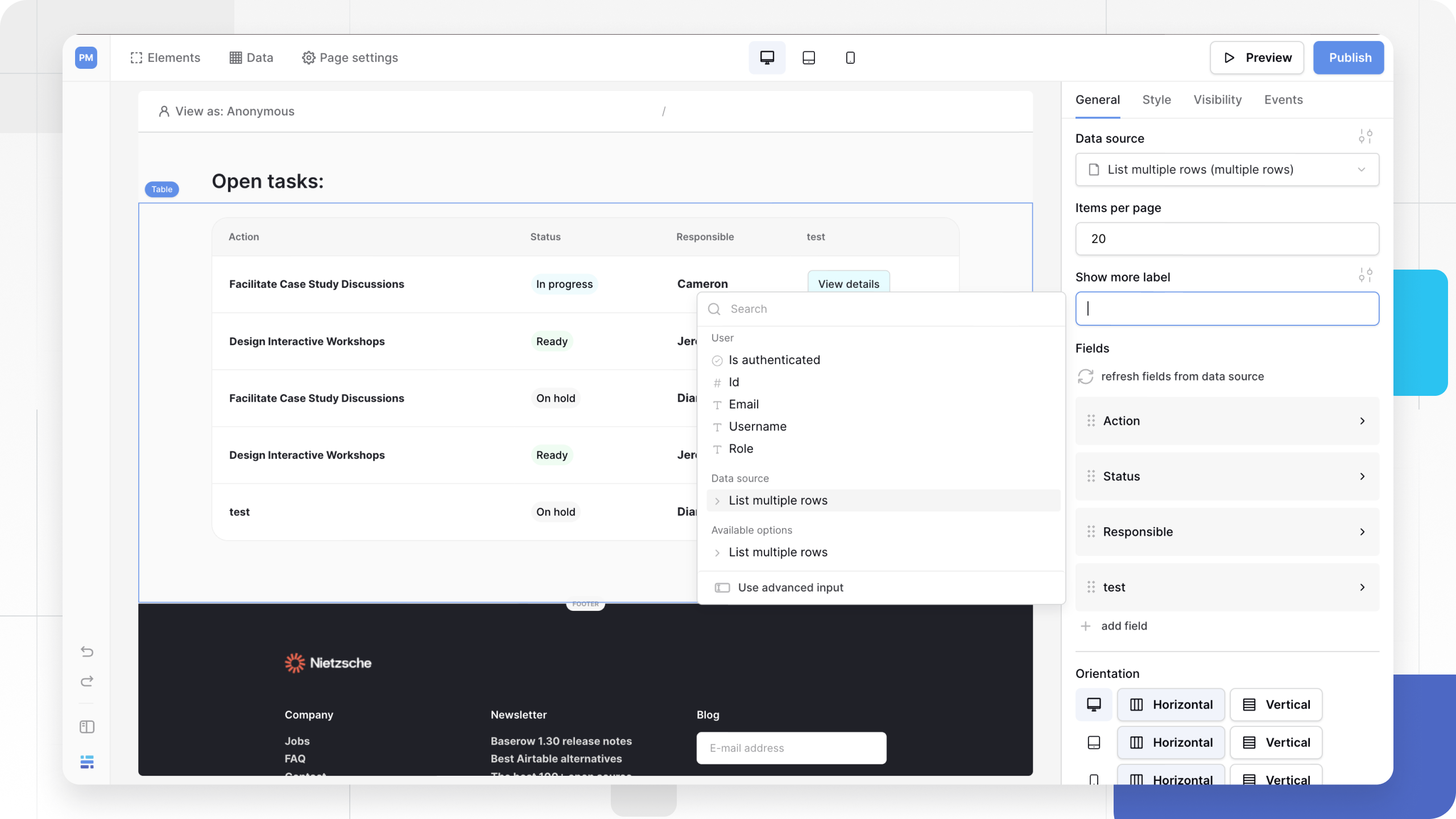
Connect to a Data Source
Dynamic elements (like Tables or Text fields displaying row data) must be connected to a source.
- Select the element.
- In the properties panel, locate the Data Source field.
- Select a Data Source from the list.
This tells the element exactly where to pull its information from, allowing it to display dynamic content from your database.
Learn more about adding a data source.
Manage page layout
Baserow provides flexible tools to organize your page structure. You can perform these actions using the mouse or keyboard shortcuts.
Move and arrange elements
To change the position of an element:
- Select the element.
- Use the Up/Down arrows in the toolbar to shift its order.
- Alternatively, drag and drop the element to a new location.

Select parent elements
Elements are often nested inside containers (e.g., a Text element inside a Column). To select the container:
- Click the child element.
- Click the Select Parent icon in the hovering toolbar.
- Alternatively, use the Elements breadcrumb in the top bar to navigate the hierarchy.

User interactions (Filtering and Sorting)
External users can filter, sort, and search within published applications, creating a more interactive and user-friendly experience.
For elements that display collections of data (like Tables), you can empower your users to interact with the content.
In the element properties panel, you can enable:
- Filter: Allow users to narrow down results.
- Sort: Allow users to reorder the list.
- Search: Allow users to find specific text.

Frequently asked questions (FAQ)
What is the difference between static and dynamic elements?
Static elements display content you type directly into the builder (like a fixed heading). Dynamic elements display content pulled from your database (like a customer’s name from a “Customers” table).
Can I copy elements?
Yes. Hover over any element and click the Duplicate icon in the toolbar to create an exact copy of the element and its settings.
Do I need a Data Source for every element?
No. Visual elements like headings or images can exist without data sources. However, elements that display database records (Tables, Repeaters) or receive input (Forms) usually require a data source connection.
Related content
Still need help? If you’re looking for something else, please feel free to make recommendations or ask us questions; we’re ready to assist you.
- Ask the Baserow community
- Contact support for questions about Baserow or help with your account.
