Application Builder - Text element
The Text element is the primary tool for adding paragraphs, notes, or variable data to your page. Unlike the Heading element (which is for titles), the Text element is optimized for body content and supports Markdown rendering for advanced formatting.
This guide covers how to display static descriptions, instructions, or dynamic content using rich text formatting.
Overview
The Application Builder allow you to bind the text element to data sources. This enables the text to update dynamically based on user input or application logic. By binding the text element, any changes to the data source will be reflected in the displayed text, creating a responsive and dynamic user experience.
- Versatility: Use it for simple labels, long-form instructions, or dynamic data displays.
- Formatting: Supports Plain Text (raw string) or Markdown (bold, italics, lists, links).
- Data Binding: You can mix static text with dynamic variables from your database (e.g., “Order Status:
{{ Status }}”). - Styling: Typography settings (Font, Color, Alignment) are managed via Theme Overrides.

Add a text element
- Open the Elements panel (click the
+icon). - Select Text.
- Drag and drop the element onto your canvas.
Configuration
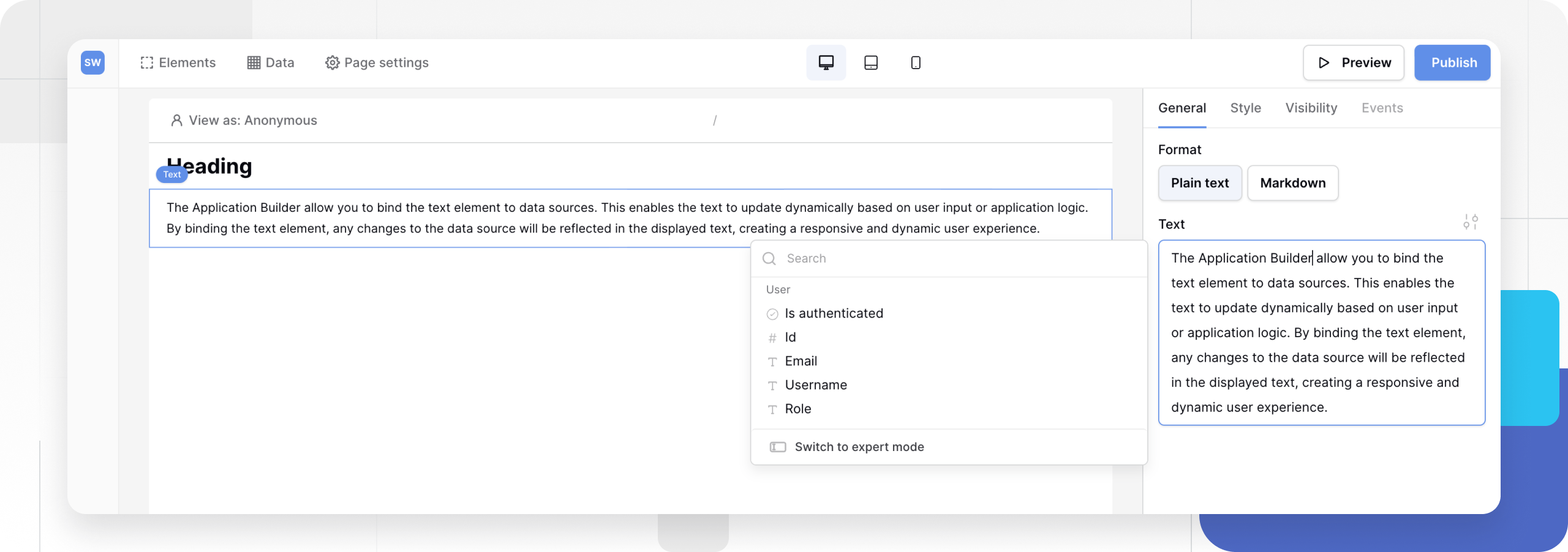
Click the text element to open the General properties tab. You will see two primary configuration options:
1. Text (Content)
This is where you define what the element displays.
- Static Input: Type directly into the box to display fixed instructions or descriptions.
- Dynamic Binding: Click the Plug icon or Connect Data button to insert variables from a Data Source.
- Example: You can type “Welcome back,” and then select the
User Namevariable to create a personalized greeting: “Welcome back, John.”
- Example: You can type “Welcome back,” and then select the
2. Format
Choose how Baserow should interpret your text.
- Plain text: Displays exactly what you type. Good for simple labels.
- Markdown: Renders special syntax as rich text. Good for paragraphs requiring structure.
Markdown reference
If you select Markdown, you can use standard syntax to format your content:
| Style | Syntax | Result |
|---|---|---|
| Bold | **Bold Text** |
Bold Text |
| Italic | *Italic Text* |
Italic Text |
| Link | [Link Text](url) |
Link Text |
| List | - Item |
• Item |
| Heading | ### Title |
Title (Small Header) |
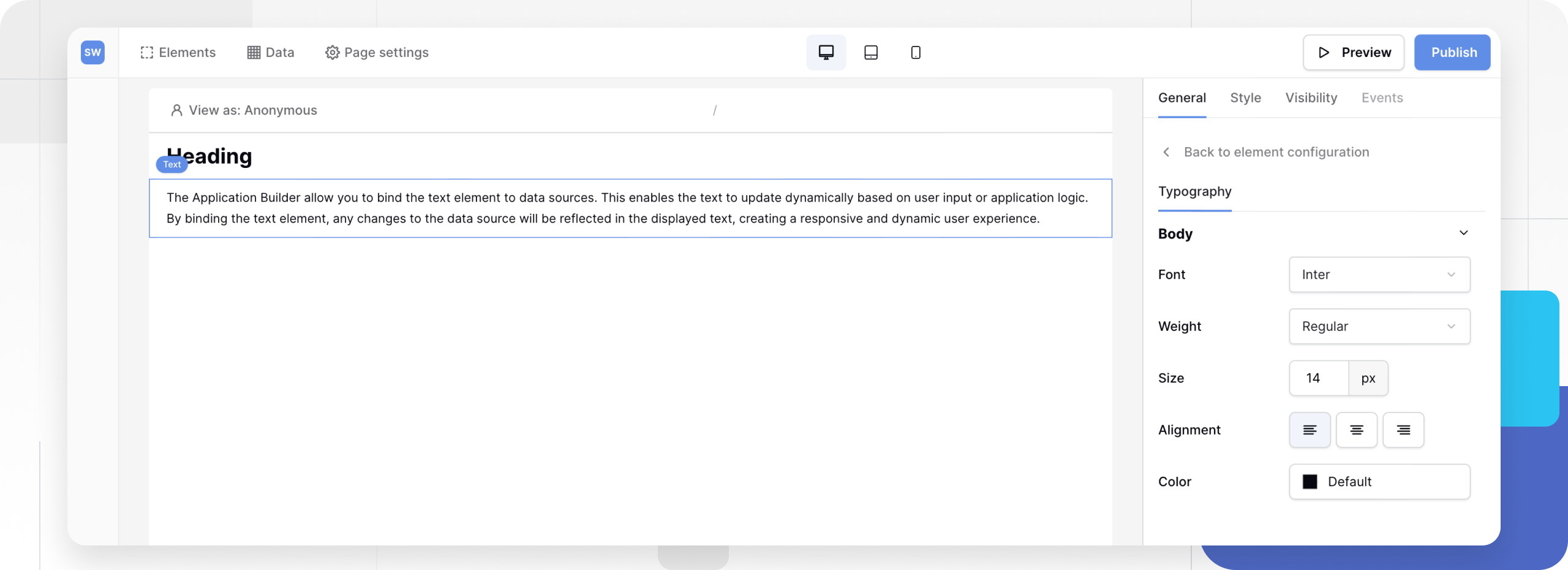
Styling and Theme Overrides
By default, the text element uses the “Body” typography settings defined in your Global Theme.
To change the appearance of a specific text block (e.g., to center-align a footer or make a warning message red), use a Theme Override.
- In the General tab, look for the Style/Settings icon (slider icon) next to the configuration fields.
- Clicking this opens the Typography menu.
- Here you can override:
- Font Family & Size
- Alignment (Left, Center, Right, Justify)
- Color
- Weight (Bold/Regular)

Note: Moving the Alignment setting to Theme Overrides keeps your main configuration clean. If you don’t set an alignment here, it defaults to Left (or whatever your Global Theme specifies).
Frequently asked questions (FAQ)
Can I use HTML in the text element?
No. For security reasons, HTML is not rendered. Please use the Markdown format option to add links, images, or formatting. If you strictly need to embed HTML/IFrames, use the IFrame element.
How do I combine text and data?
You can mix them in the same field. For example, type “Total Price: $” and then click the variable button to insert {{ Price }}. The result will look like “Total Price: $50.00”.
Can I change the background color?
Yes, but not in the “General” tab. Switch to the Style tab (Layout settings) to configure background colors, padding, and borders for the text container.
Related content
Still need help? If you’re looking for something else, please feel free to make recommendations or ask us questions; we’re ready to assist you.
- Ask the Baserow community
- Contact support for questions about Baserow or help with your account.
