Application Builder - Rating elements
Baserow provides two distinct elements for handling ratings. The Rating element is read-only and used to visualize data (e.g., “4.5 out of 5 stars”). The Rating Input element is interactive and used in forms to collect feedback from users (e.g., “Rate this product”).
This page covers how to display evaluation scores or collect user feedback using visual symbols like stars and hearts.
Overview
The Rating element is perfect for showing existing ratings from your data sources. It’s a read-only element that visualizes numeric values as ratings.
- Two Types: Use Rating for display and Rating Input for data collection.
- Visuals: Customize symbols (Stars, Hearts, Thumbs) and colors.
- Scale: Define a maximum value (e.g., 5-star or 10-star scale).
- Data Binding: Bind the rating value to a Data Source to display dynamic scores from your database.

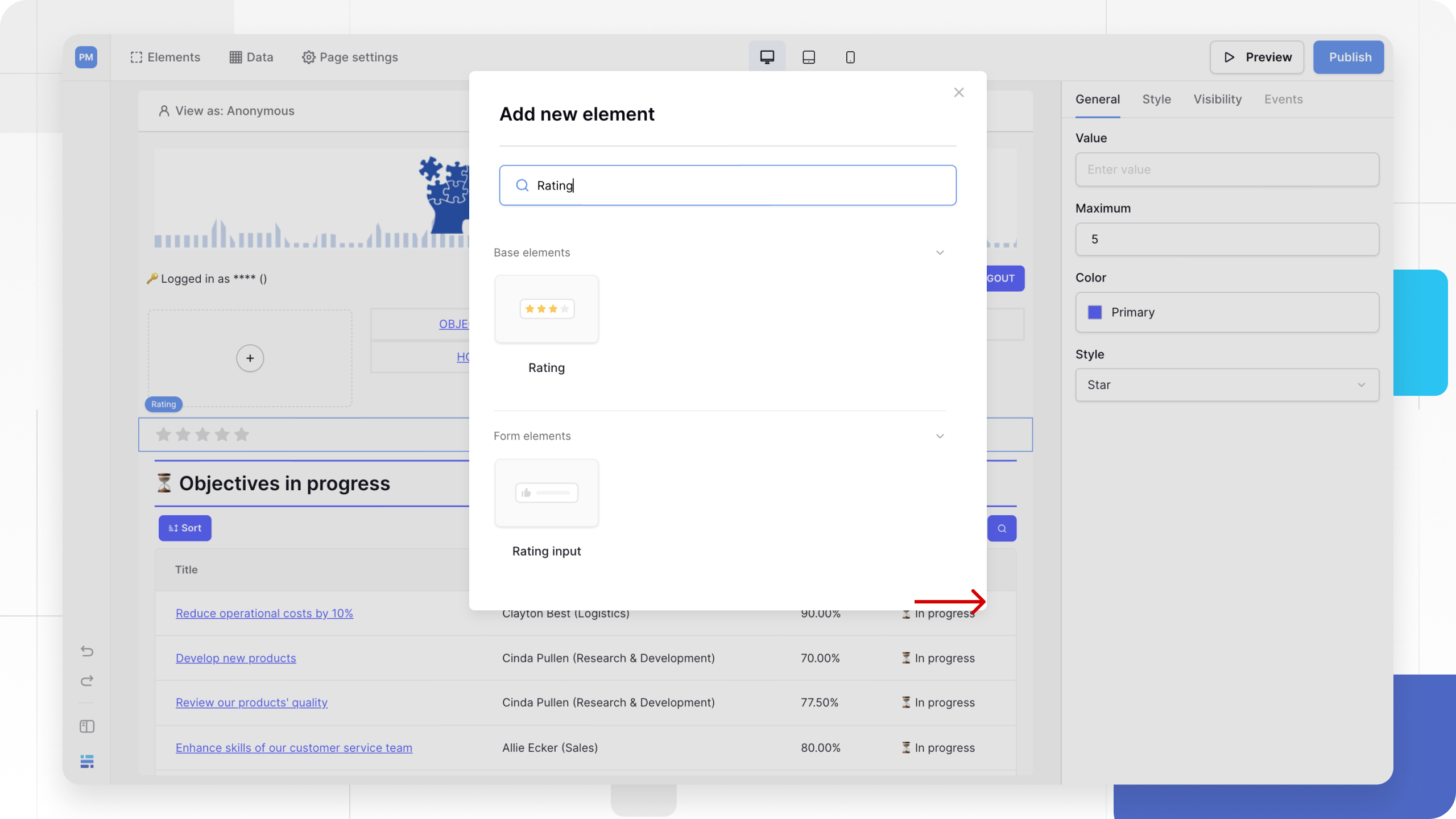
Add a rating element
- Open the Elements panel (click the
+icon). - Select either Rating (Display) or Rating Input (Form).
- Drag and drop the element onto your canvas.
Configuration
Click the element to open the General properties tab. Both element types share core visual settings, while the Input element has additional form options.
1. Value & Scale
Define the data behind the rating.
- Value (Display Only): The number to visualize.
- Static: Enter a fixed number (e.g.,
5). - Dynamic: Click the Connect Data icon to bind this to a Data Source. Use this to show a record’s specific rating.
- Static: Enter a fixed number (e.g.,
- Default Value (Input Only): The initial rating selected when the page loads (optional).
- Maximum: Set the scale of the rating (e.g., 5 for a standard review, 10 for a detailed score).
2. Visual Style
Customize the look of the symbols.
- Style: Choose the icon shape:
- Stars (Standard reviews)
- Hearts (Likes/Favorites)
- Thumbs Up (Approval)
- Smiles (Satisfaction/NPS)
- Flags (Priority)
- Color: Choose the active color for the filled symbols (e.g., Gold for stars, Red for hearts).
3. Form Logic (Input Only)
If you are using the Rating Input element, you will see these additional options:
- Label: Descriptive text displayed above the stars (e.g., “How would you rate our service?”).
- Required: Forces the user to select a rating before submitting the form.
Use cases
Displaying Reviews (Read-only)
Use the Rating element inside a Repeat or Table element. Bind the Value property to your database’s “Score” field. This creates a dynamic list where every item shows its correct star rating.
Collecting Feedback (Input)
Use the Rating Input element inside a Form Container. When the user submits the form, the selected value (1-5) is saved to your database number field.
Usage in Table elements
In addition to the standalone elements, you can also display ratings directly inside a Table element.
- Select your Table element.
- Edit the columns.
- Set the column type to Rating.
- Configure the style (Stars/Hearts) and Maximum value to match your data.
Frequently asked questions (FAQ)
Can I use partial ratings?
The Rating (Display) element visualizes decimals (e.g., 4.5 will show 4 full stars and 1 half star). The Rating Input currently accepts integers (whole numbers) for user selection.
What data type should I use in the database?
Ratings are numbers. Ensure your database field is set to Number (with decimals enabled if you want to store averages like 4.2).
Can I change the size of the stars?
The size is determined automatically by the layout. To adjust spacing or layout, check the Style tab for width and padding options.
Related content
Still need help? If you’re looking for something else, please feel free to make recommendations or ask us questions; we’re ready to assist you.
- Ask the Baserow community
- Contact support for questions about Baserow or help with your account.
