Configure page settings
Page settings allow you to define the URL structure of your application (routing), create dynamic pages that load specific data (parameters), and secure your content by restricting access to logged-in users (visibility).
This guide covers how to control how users navigate your application, pass dynamic data via URLs, and manage access permissions.
Overview
- Routing (Paths): You define the URL for every page. The homepage is always
/. - Path Parameters: You can create specific placeholders in the URL (e.g.,
/product/:id) to identify unique records. - Query Parameters: You can define optional variables (e.g.,
?search=shoes) to filter lists or pass extra data without changing the page structure. - Visibility: You can lock pages so only logged-in users or specific roles can view them.
Learn more: How to create a page in an application
Accessing page settings
- Open your application in the Builder.
- Navigate to the specific page you want to configure using the sidebar.
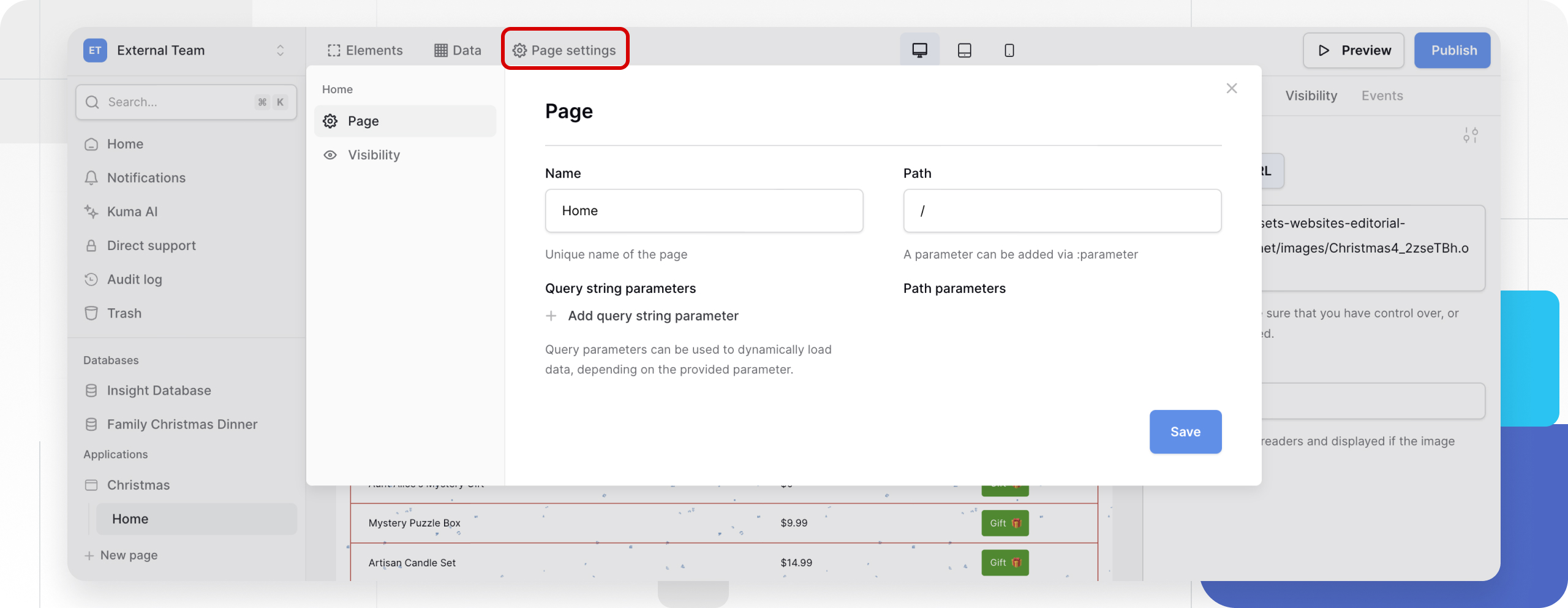
- Click the Page settings button in the top navigation bar (next to the Data tab).

General configuration
This section controls how the page is identified and accessed.
Page Name
This is the internal label for the page used in your sidebar and select menus. Changing the name does not affect the live URL.
Page Path (URL)
The path defines the public web address of the page. All paths must start with a forward slash /.
| Path Example | Description |
|---|---|
/ |
Homepage. This is the first page users see when visiting your root domain. |
/about |
Static Page. A standard page with fixed content. |
/team/contact |
Nested Path. Useful for organizing sections. |
Path parameters (Dynamic routing)
Path parameters act as placeholders in the URL structure itself. They are typically used when a page requires a specific ID to function (e.g., a “Product Details” page needs to know which product to show).
How to use parameters:
To create a parameter, add a colon : before the variable name in the Path field.
- Syntax:
/users/:userId - How it works: When a visitor goes to
/users/123, the page loads. The value123is assigned to theuserIdparameter, which you can then use in your Data Source filters to fetch that specific user.
Query string parameters
Query parameters are key-value pairs added to the end of a URL after a ? symbol. Unlike path parameters, they are often used for optional data, such as search terms, sort orders, or active filters.
Example:
If your URL is /products?category=shoes, then category is the query parameter and shoes is the value.
How to configure:
- In the Page settings modal, locate the Query string parameters section.
- Click + Add query string parameter.
- Name: Enter the key you want to use (e.g.,
search,sort,filter). - Type: Define the data type (e.g., Text, Number).
Use Cases:
- Filtering: Connect a list element’s filter to a query parameter so users can bookmark a filtered view (e.g.,
/jobs?location=remote). - Pre-filling Forms: Pass data from one page to another to auto-fill input fields.
Path vs. Query Parameters: Which should I use?
| Feature | Path Parameter (/:id) |
Query Parameter (?id=) |
|---|---|---|
| Structure | Part of the main URL hierarchy. | Appended to the end of the URL. |
| Requirement | Usually required for the page to work. | Usually optional. |
| Best for… | Identifying a specific record (User Profile, Product Detail). | Sorting, Searching, Filtering, Pagination. |
Page visibility (Permissions)
Page visibility acts as a security gate. It determines who is allowed to view the page content.
To configure this, click the Visibility tab inside the Page Settings modal (on the left sidebar of the modal).
Visibility options
-
All visitors (Public):
- Anyone with the link can view the page.
- Best for: Landing pages, public directories, login forms.
-
Logged-in users (Private):
- Only users who have authenticated via a User Source can view the page.
- Redirect Behavior: If a logged-out visitor tries to access a private page, they will be automatically redirected to your configured Login Page.
Learn more: Set the Login Page in the Application’s General settings.

To secure your app effectively, ensure you have a page containing a Login Element and set it as your redirect target.
Frequently asked questions (FAQ)
How do I set my homepage?
Set the Page Path to a single forward slash: /. This tells Baserow that this page should load when users visit your main domain (e.g., myapp.com/).
Can I have two pages with the same path?
No. Each page must have a unique path. If you try to create a duplicate path, Baserow will alert you to change it.
What is the difference between Page Visibility and Element Visibility?
- Page Visibility blocks the entire URL. If a user doesn’t have permission, they are redirected away immediately.
- Element Visibility loads the page but hides specific parts (e.g., hiding a “Delete” button for non-admins). Use Page Visibility for security, and Element Visibility for user experience.
Related content
Still need help? If you’re looking for something else, please feel free to make recommendations or ask us questions; we’re ready to assist you.
- Ask the Baserow community
- Contact support for questions about Baserow or help with your account.
